
【Python】Djangoを使ってWebアプリを開発
Pythonでwebアプリを作成する方法を紹介させていただきます。
Flask・DjangoがありますがDjangoについてご紹介します。
Djangoを使用しようと思った理由は、公式ドキュメントがかなり読みやすい、世界的に有名なアプリケーションのバックエンドに採用されているからです。
Djangoとは
DjangoはPythonを用いたオープンソースのWebアプリケーションフレームワークです。MTV(Model-Template-View)アーキテクチャパターンを元に構築され、高い開発性と可読性を実現しています。重要なサービスを支えるWebサイトの開発を効率化するために設計されたフレームワークであり、シンプルな内部デザインで大規模に変更が可能なコードを生成することができます。
Python環境でDjangoを使用できるようにする
pipコマンドでDjangoをインストールします。
pip3 install Django
プロジェクトの作成
下記コマンドでプロジェクトの作成を行います。
django-admin startproject mysite
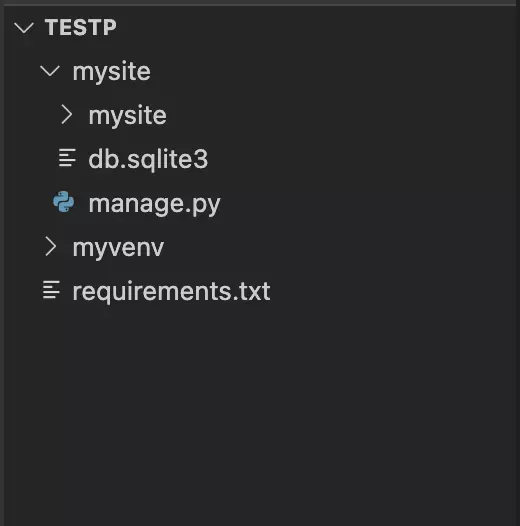
以下のようにmysiteディレクトリが作成されていることを確認します。

続いて、日本語に変更するため、settings.py以下の部分を以下のように変更します。
【変更前】
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
【変更後】
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'以下のようにサーバーを起動します。
python manage.py runserver
ターミナルに出力されたURLを開き以下のように表示されたらされたら成功です。

アプリケーションの作成
下記コマンドでアプリケーションの作成を行います。
python manage.py startapp app
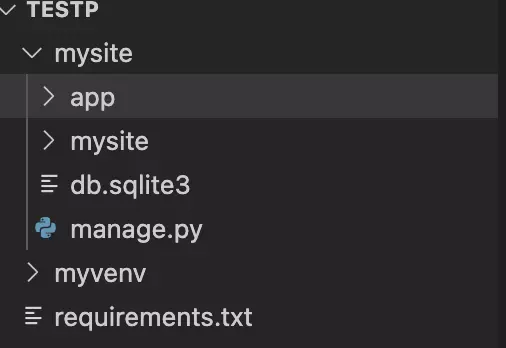
以下のようにappディレクトリが作成されていることを確認します。

アプリケーション名をsettings.pyのINSTALLED_APPSに記載します。
今回はappという名前のアプリを作成したので、以下のように記述します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
]Mysiteのurls.pyを開いて一部設定を変更します。
【変更前】
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]【変更後】
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include("app.urls")),
]app/urls.pyを作成します。
app/urls.pyはデフォルトでは作成されていないので、自分で作成します。
from django.urls import path
from app import views
urlpatterns = [
path('', views.IndexView.as_view(), name='index'),
]
views.pyを修正します。
ここには、以下のように記述します。
from django.views.generic import TemplateView
class IndexView(TemplateView):
template_name = 'app/index.html'templatesフォルダにhtmlファイルを作成します。
下記のような構造になるように作成します。
app/templates/app/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>app</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
下記コマンドを実行し、Hello worldが表示されたら成功です。
python manage.py runserver













この記事へのコメントはありません。